บทความชุด: JavaScript/Fundamental for beginner
รวมเนื้อหาการใช้ภาษา JavaScript สำหรับมือใหม่ ตั้งแต่หลักการ แนวคิด การทำงานกับเว็บทั้งฝั่งclient-server library&frameworkที่น่าสนใจ จนถึงมาตราฐานการเขียนแบบใหม่ ES6 (ECMAScript6)
JavaScript ถือว่าเป็นหนึ่งในภาษายอดนิยมที่สุดในยุคนี้ มีคนใช้งานมันเยอะมาก แต่ในขณะเดียวกันมันก็เป็นภาษาที่คนไม่เข้าใจเยอะที่สุดเช่นกัน โดยเฉพาะมือใหม่ทั้งหลาย เพราะแค่จะศึกษาก็เจอชื่อต่างๆ นานา เช่น jQuery Angular npm node.js React หรืออะไรต่อมิอะไรมากมายจนไม่รู้จะเริ่มจากไหน
แต่ถ้าถามเรา เราแนะนำให้คุณเริ่มต้นจากพื้นฐานคือตัว JavaScript เพียวๆ ซะก่อน ถ้าเก่งแล้วค่อยขยับไปใช้ตัวอื่นๆ
บทความชุดนี้จะพูดถึงพื้นฐาน JavaScript คร่าวๆ แนะนำแนวทางการใช้งานฉบับโปรแกรมเมอร์มือใหม่ แต่คำว่ามือใหม่ในที่นี้หมายถึงคนที่อาจจะไม่เคยเขียน JavaScript มาก่อนไม่ใช่มือใหม่ในโลกโปรแกรมมิ่งนะ เรื่องของ logic & algorithm พื้นฐานที่โปรแกรมเมอร์ควรจะรู้กันเราจะถือว่าคุณผู้อ่านรู้แล้วยกเว้นถ้ามันน่าสนใจจริงๆ
ถ้าอยากรู้ว่าตัวเองแม่น JavaScript กันขนาดไหน ลองเข้าไปทำแบบทดสอบที่ skillscore.skooldio.com ผลจะออกมาเป็นคะแนนและบอกว่าคุณอยู่ระดับไหน เช่นของเราได้เท่านี้

เอ้า งั้นเริ่มกันเลย
JavaScript ไม่ใช่ Java
แม้ว่าทั้งสองภาษาจะมีคำว่า "จาว่า" อยู่ในชื่อเหมือนกัน แต่มันคือคนละภาษาที่ต่างกันโดยสิ้นเชิงเลย ดังนั้นถ้าคุณจะไปคุยกับคนอื่นแล้วรู้สึกว่า JavaScript มันยาวไป อยากย่อหน่อย ก็อย่าย่อว่า Java นะ มันจะชวนให้คนฟังงงว่าคุณกำลังถูกถึงภาษาตัวไหนกันแน่ แต่ให้ย่อว่า js (เจ-เอส) แทนจะดีกว่า
ส่วนเหตุผลที่ชื่อภาษาทั้งสองดันเหมือนกันก็เพราะว่ายุคหนึ่งที่ภาษา Java กำลังมาแรงฉุดไม่อยู่ บริษัท Netscape ผู้สร้างเบราเซอร์สำหรับท่องอินเตอร์เน็ทต้องการสร้างภาษาสคริปตัวหนึ่งขึ้นมา และด้วยความที่ตอนนั้น Netscape เป็นพันธมิตรกับบริษัท Sun ผู้เป็นเจ้าของภาษา Java เลยขอยื่นชื่อมาตั้งภาษาสคริปตัวใหม่ที่กำลังสร้างขึ้นมาซะหน่อยเป็น JavaScript เฉยๆ แบบนั้นเลย
JavaScript เป็นภาษาสคริปที่มีหลายเวอร์ชั่น
ถือว่าคนที่เข้ามาอ่านบทความนี้เป็นโปรแกรมเมอร์ที่แยกความแตกต่างระหว่างภาษาสคริปกับภาษาคอมไพล์ได้นะ (ถ้าแยกไม่ได้เสิร์จ Google เลย เพิ่มสกิลการค้นหาของคุณ)
JavaScript เริ่มจากการเป็นภาษาสคริปเล็กๆ ที่ทำงานเพื่อเพิ่มลูกเล่นนิดหน่อยบนเบราเซอร์ เอาจริงๆ คนสร้างในยุคแรกๆ ก็คงไม่คิดว่ามันจะเดินทางมาไกลขนาดนี้ (เช่นเดียวกับ PHP) หลังจากมันดัง
แต่ตัวภาษาดังเดิมนั้นออกแบบมายังไม่ดีมากพอสำหรับเอาไปทำโปรแกรมใหญ่ๆ ที่ซับซ้อน เลยมีการยกเครื่องทำใหม่หลายครั้ง แต่ละครั้งก็จะเพิ่มฟีเจอร์ที่ภาษายุคใหม่ควรจะทำได้ลงไป โดยถ้าเราไปอ่านรายละเอียดจะพบว่าชื่อรุ่นของ JavaScript นั้นจะใช้เป็น ES5, ES2015, ES6 เป็นต้น คือนำหน้าด้วย ES ... เพราะว่าติดปัญหาลิขสิทธิ์นิดหน่อย ตอนนี้สิทธิ์ความเป็นเจ้าของชื่อ JavaScript ตกเป็นของบริษัท Oracle (ถ้าบริษัท Sun เป็นนักวิจัยใจดี บริษัทนี้ก็จะทำตัวเป็นเหมือนพ่อค้ามากกว่า) เขาเลยตกลงกันว่าจะเปลี่ยนชื่อภาษาใหม่เป็น ECMAScript เพราะมาตราฐานของภาษา JavaScript ตอนนี้ตกอยู่ในความดูและของ ECMA เป็นองค์กรกำหนดมาตราฐานของยุโรปคล้ายๆ ISO นั่นแล
ชื่อมาตราฐานของ JavaScript เลยขึ้นด้วย ES ซึ่งก็ย่อมาจาก ECMAScript นั่นเอง
ทีนี้ ปัญหาของการที่มันมีเวอร์ชั่นออกใหม่มาจะมีผลไม่มากถ้าเจ้า JavaScript นี้มันรันบนฝั่งเซิร์ฟเวอร์เช่นภาษา PHP แต่ปัญหาคือมันดันทำงานในฝั่งเบราเซอร์ของผู้ใช้ (หรือที่เรียกว่าฝั่ง Client) ซึ่งในปัจจุบันที่เขียนบทความนี้อยู่ เบราเซอร์แทบจะทุกตัวสามารถรันได้แค่ ES5 เท่านั้น ส่วน ES6 ก็ต้องอดใจรอกันต่อไป
สำหรับบทความชุดนี้จะเน้นที่พื้นฐาน ES5 ถ้าตรงไหนใช้โค้ด ES6 หรือ TypeScript ก็จะเขียนโน๊ตเอาไว้นะ
ทำงานกับ HTML
เป็นเป้าหมายแรกในการสร้าง JavaScript ขึ้นมาคือให้มันจัดการและควบคุม HTML เพื่อไม่ให้หน้าเว็บเพจ "นิ่งเฉย" จนเกินไป ความสามารถหลักๆ เลยเป็นการทำให้ HTML มีการขยับโต้ตอบกับผู้ใช้ได้ ไม่ใช่แสดงขึ้นมาเป็นหน้านิ่งๆ แล้วก็จบแค่นั้น ... อ้อ JavaScript ไม่ได้ทำให้หน้าเว็บสวยงามขึ้นนะ อันนั้นเป็นงานของดีไซเนอร์และ css มันแค่ทำให้หน้าเว็บมี "interactive"
แต่ในตอนนี้ มีคนเอา JavaScript ไปรันบนฝั่งเซิร์ฟเวอร์ เรียกว่า Node.js ทำให้ภาษานี้รับมือได้ทั้ง Server-Client เลยทีเดียว
JavaScript 101
การรัน JavaScript (ต่อไปในบทความนี้อาจจะย่อเหลือแค่ js นะ) เราไม่ต้องไปหาคอมไพเลอร์มาคอมไพล์อะไรให้ยุ่งยากเพราะมันเป็นภาษาสคริปที่รันแบบ interpreter ทีละบรรทัด และเจ้า interpreter ที่รัน js ได้ก็หาไม่ยากเลย เบราเซอร์ยอดฮิตทุกวันในวันนี้สามารถรัน js ได้โดยไม่ต้องลงปลั๊กอินอะไรเพิ่ม
สำหรับเรา ปกติจะใช้ FireBug ของเบราเซอร์ Firefox เพราะความชอบส่วนตัว แต่คนส่วนใหญ่ในประเทศนี้น่าจะใช Chrome กัน เลยจะแนะนำวิธีใช้โดยโครมแทนละกัน
ให้ไปที่เมนู Tools > Developer Tools ถ้าสำหรับภาษาไทยก็ตามรูปข้างบน จะมีหน้าต่างคอนโซลโผล่ออกมา
ให้กดไปที่แท็บ Console ซึ่งจะมีส่วนไว้ให้พิมพ์คำสั่งลงไป (อารมณ์คล้ายหน้า command line) ซึ่งคำสั่งที่เราจะพิมพ์ลงไปได้ก็คือ JavaScript นี่ล่ะ ... เริ่มแรกเลย ลองพิมพ์โค้ดว่า
alert("hello world!");
แล้วกด Enter ดูนะ
เป็นไง? ผลที่ได้ถ้าพิมพ์ไม่ผิดเลยจะมีไดอาล็อกโผล่ขึ้นมา ขอแสดงความยินดีด้วย! คุณเขียน JavaScript เป็นหนึ่งคำสั่งแล้วล่ะ
โค้ดต่อจากนี้ที่จะพูดถึงก็ให้รู้ไว้ว่าถ้าจะรันก็ให้พิมพ์ใน Console ดูนะ
เอ๊ะ ไม่ต้องเขียน semi-colon ก็รันได้เหรอ
สำหรับโปรแกรมเมอร์สายซี ไม่ว่าจะเป็น C/C++ Java C# PHP หรืออะไรทำนองนี้น่าจะชินกับการพิมพ์เจ้าเครื่องหมาย ; หลังคำสั่งทุกครั้ง (ถ้าลืมก็คอมไพล์ไม่ผ่านยังไงล่ะ) สำหรับ JavaScript ที่ยึดเอาภาษาซีเป็นต้นแบบเช่นกันก็ยังคงคอนเซ็ปตัวนี้อยู่ แต่ที่มันอินดี้คือ คุณจะไม่ใส่ semi-colon ก็ได้นะ #แบบนี้ก็ได้เหรอ
เช่น alert("hello world!"); สามารถพิมพ์ว่า alert("hello world!") แล้วก็ยังรันได้อยู่เหมือนเดิม
อ้าว ถ้าอย่างนั้น ไม่ใส่ก็ได้สินะ ... ถูกต้องแล้ว แต่ก่อนจะละ semi-colon ทิ้งไปต้องเข้าใจก่อนว่า JavaScript จะใช้หลักการอ่านคำสั่งทีละบรรทัด ถ้าคุณจะไม่ใส่ semi-colon ก็จงเขียนคำสั่งให้จบในบรรทัดเช่น
//แบบนี้รันได้ x = 1 y = 2 //แต่ถ้าแบบนี้จะรันไม่ได้ x = 1 y = 2 //ถ้าเติม semi-colon ลงไป ก็จะแก้ปัญหาได้ x = 1; y = 2
Variable
เวลาเราจะศึกษาภาษาใหม่ๆ เรื่องความสามารถของตัวแปรก็เป็นเรื่องแรกๆ ที่เราจะพูดถึงกัน บทความนี้ก็เช่นกัน มาดูกันก่อนเลยว่า JavaScript มีชนิดตัวแปรอะไรบ้าง
JavaScript มีระบบตัวแปรแบบ Dynamic Typing หรือชนิดตัวแปรจะเป็นอะไรก็ได้ เปลี่ยนได้เรื่อยๆ ตามค่าที่ตัวมันเก็บเหมือนกับภาษา Python หรือ Ruby ... ไม่เหมือนพวก Static Typing แบบภาษา C หรือ Java ที่ต้องประกาศ int, double, char ไปเลยว่าตัวแปรนี้จะเก็บข้อมูลชนิดไหน
JavaScript จะใช้แค่คีย์เวิร์ด var ตัวเดียว
เช่น
var x; var n = 123; var f = 100.258; var b = true; var name = 'tamemo.com';
ปกติแล้วเรามักจะต้องประกาศตัวแปรก่อนใช้งาน แต่สำหรับ JavaScript นั้นอนุญาตให้เราใช้งานตัวแปรโดยไม่ต้องประกาศ var ก็ยังได้ล่ะ เช่น
x = 1; y = 'test';
ส่วนความแตกต่างระหว่างตัวแปรที่มีการประกาศ var กับไม่ประกาศเดี๋ยวเราจะมาพูดถึงในหัวข้อต่อๆ ไป (แต่ข้อควรระวังคือตัวแปรไหนประกาศ var ไปแล้ว ห้ามประกาศซ้ำนะ)
ชนิดตัวแปรจะแบบออกเป็น 2 ชนิดใหญ่ๆ คือ
- Primitive Type - ชนิดตัวแปรมาตราฐาน เก็บค่า value ของ เลข สตริง และ บูลีน แบบภาษาอื่นๆ
- number - สำหรับภาษานี้จะไม่แยก integer/float (จำนวนเต็ม/ทศนิยม) เลขก็คือเลข ตัวเลขทั้งหมดนับเป็น number แต่ถ้าจะลงลึกถึงรายละเอียดมันคือ double-precision ขนาด 64 bits
- string - เช่นกันกับตัวอักษร ภาษานี้ไม่แยก char/string คือตัวอักษรไม่ว่า 1 ตัวหรือยาวเป็นประโยคจะเรียก string ทั้งหมด และ quote ที่ใช้กับ string ก็สามารถเลือกได้ด้วยว่าจะใช้แบบไหน ระหว่า ' (single quote) กับ " (double quote)
- boolean - อันนี้ปกติมันก็เป็นค่าได้แค่ true/false อยู่แล้ว ในภาษานี้ก็ไม่มีอะไรผิดปกติไปจากภาษาอื่น
- Object Type - ชนิดตัวแปรแบบวัตถุ วิธีใช้เช่นเดียวกับภาษาระดับสูงอื่นๆ ตัวเด่นๆ ที่เจอบ่อยก็เช่น
- object
- function
- array
- Date
- RegExp
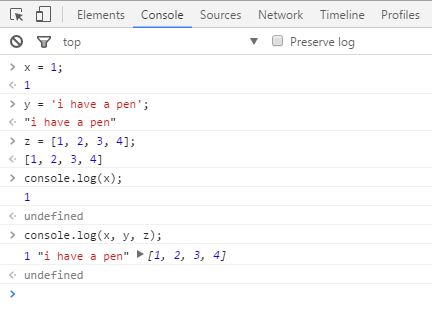
console.log
เรื่องของประเภทตัวแปรยังไม่จบ แต่ขอขัดจังหวะด้วยคำสั่งสำหรับปริ๊นค่าตัวแปรออกมาดูกันก่อนนะ
ปกติแล้วเวลาพวกเราเขียนโปรแกรมกัน ถ้าอยากดูค่าที่เก็บอยู่ในตัวแปรก็จะใช้คำสั่ง print ของแต่ละภาษา สำหรับ JavaScript แล้วเชื่อว่าคำสั่งแรกๆ ที่รู้จักและเอาไว้ใช้แสดงค่าของตัวแปรได้คือคำสั่ง alert() (จริงมั้ยล่ะ? ฮา) แต่เอาตรงๆ คือมันเป็นคำสั่งที่ใช้งานไม่สะดวกเอาซะเลย ก็เลยขอแนะนำคำสั่งสำหรับปริ๊นค่าตัวแปรอีกตัว คือ
console.log()
วิธีการใช้นั้นง่ายมาก คือโยนตัวแปรที่ต้องการแสดงผลลงไป มันก็จะแสดงรายละเอียดตัวแปรตัวนั้นทั้งหมดออกมาเลย ใช้ง่ายมาก แถมไม่ต้องกังวลว่าจะลืมเอาออกตอนเขียนโปรแกรมเสร็จแล้วด้วยนะ เพราะผลจากการ log จะโผล่แค่ในหน้า console เท่านั้น
 เอาล่ะ กลับมาที่เรื่องของตัวแปรกันต่อ
เอาล่ะ กลับมาที่เรื่องของตัวแปรกันต่อ
Number
ชนิดตัวแปรแบบ ตัวเลข ของ JavaScript นั้นใช้ระบบแบบ ทศนิยมขนาด 64-bit หรือเท่ากับ double ของภาษาตระกูลซีนั่นเอง
ดังนั้นไม่ใช่ว่ามันจะเก็บเลขได้ไม่รู้จบ มีลิมิตขนาดเหมือนกัน ถ้าใช้เกินไปก็จะกลายเป็นชนิดข้อมูลแบบ NaN หรือ not a number .. แต่ถ้าใช้เก็บเลขตำนวนเต็มหรือ integer จะใช้ระบบแบบ unsigned 53-bits แทน
ส่วนฟังก์ชันจัดการตัวเลขมีทุกอย่างให้ใช้เหมือนภาษาตระกูลซีทุกอย่าง ใช้เคยเขียน C หรือ Java มาน่าจะใช้เป็นในทันที
var x;
x = 18;
x = 18.75;
x = 245.2e-50;
x = 0xff;
x = NaN;
x = Infinity;
x = -Infinity;
x = parseInt('1.2'); // 1
x = parseFloat('1.2'); // 1.2
x = Math.pow(2, 3); // 8
x = Math.ceil(1.5); // 2
x = Math.floor(1.5); // 1
x = Math.abs(-10); // 10
x = Math.PI; // <span class="objectBox objectBox-number ">3.141592653589793</span>
x = Math.random(); // <span class="objectBox objectBox-number ">0.753489534278567</span>
isNaN(x); // true
string
สำหรับภาษานี้ string หรือ สายอัขระ (เรียกว่าประโยคน่าจะเข้าใจง่ายกว่า) เป็น primitive type ไม่เหมือนภาษา Java ที่เป็นชนิด object
เนื่องจากภาษานี้ไม่มี char การประกาศ string ขึ้นมาใช้เลยเลือกได้เลยว่าจะใช้ ' (single quote) หรือ " (double quote) ตามสบายเลย
ส่วน method ที่ใช้ได้ก็เหมือนกับ number คือแทบจะลอกภาษาตระกูลซีมาครบเลย ยกเว้นที่เขียนผิดบ่อยๆ คือ .length ในภาษานี้ถือเป็น properties ไม่ใช่ method
var a = 'i have an apple';
var b = "It's gonna be OK.";
var c = 'นี่คือ \'JS\' ล่ะ';
'this is a pen'.length; // 13
'this is a pen'.indexOf('is'); // 2
'this is a pen'.charAt(1); // h
'this is a pen'.replace('pen', 'apple'); //this is a apple
'this is a pen'.substring(2,3); // i
ขอเสริมอีกนิดว่า method ทั้งหมดของ string เป็นแบบ immutable คือไม่แก้ไขค่าต้นฉบับ ถ้าอยากจะให้ค่าในตัวแปรเปลี่ยนต้องเอาตัวแปรมารับด้วยเช่น
var str = 'this is a book'; str = str.substring(5);
boolean
ค่าความจริงที่มีแค่ true/false แต่เนื่องจากตัวภาษาเป็น dynamic type การเช็กว่าตัวแปรเก็บค่าเท่ากันหรือไม่อาจจะมีการคิดชนิดตัวแปรเข้ามาด้วยเลยมี === และ !== ให้ใช้เพิ่มจาก == และ != เดิม
โดยถ้าใช้ === และ !== หมายถึงเราต้องการเช็กถึงระดับ type ว่าตรงกันด้วยนะ
12 == '12' // true 12 === '12' // false 12 != '12' // false 12 !== '12' // true
undefined กับ null
สำหรับคนที่เคยเขียนภาษาอื่นมา null หรือ nil ก็คือค่าว่าง ไม่มีอะไรเลย โบ๋เบ๋ แต่สำหรับภาษา JavaScript จะมีชนิดตัวแปรอีกตัวมาให้ปวดหัวเล่นนั่นคือ undefined ที่ทำตัวเหมือน null ทุกอย่างแต่ดันเป็นคนละตัวกัน โดยมีวิธีจำง่ายๆ คือ
null เราเป็นคนกำหนดเอง ... ส่วน undefined เป็นภาษาที่กำหนดค่าเริ่มต้นมาให้ เช่น
var x; console.log(typeof x); // undefined var y = null; console.log(typeof y); // null console.log(undefined == null); // true console.log(undefined === null); // false console.log(typeof z === 'undefined'); console.log(z); // ERROR! ReferenceError: z is not defined
แต่มีเรื่องประหลาดอย่างนึงคือ ภาษานี้ดันให้ผู้ใช้กำหนดค่าเป็น undefined ด้วยตัวเองได้ด้วยนะเช่น x = undefined;
array
ชนิดตัวแปรแบบ array ถือว่าเป็น object แบบหนึ่ง (คือถ้าสั่ง typeof จะได้ 'object') ลักษณะการใช้เหมือน array ในภาษาอื่นแต่ไม่จำเป็นต้องประกาศจำนวนช่อง ขนาดของarrayสามารถย่อ-ขยายได้ตามข้อมูลภายใน น่าจะใช้เคียงกับ array ในภาษา PHP ที่สุด
var arr = new Array(); arr[0] = 'a'; arr[1] = 'b'; // ["a", "b"] //กำหนดขนาดเริ่มต้นก่อนก็ได้ arr = new Array(3); // [undefined, undefined, undefined] //แต่ถ้าใส่ไปมากกว่า 1 ตัวจะเป็นการกำหนดสมาชิกเริ่มต้นแทน arr = new Array(1, 2); // [1, 2] //หรือรูปย่อ arr = [1, 2]; // [1, 2] console.log(typeof arr); // object console.log(arr instanceof Array); // true
ส่วนการเติมข้อมูลเข้าไปใน array นอกจากกำหนด index เองแล้ว เราจะใช้ push-pop / shift-unshift เป็น method เอาไว้เพิ่ม/ลดข้อมูลใน array โดย push-pop จะใช้กับด้านท้าย (tail) ส่วน shift-unshift จะใช้กับด้านหัว (head) เช่น
var arr = [1, 2, 3, 4]; x = arr.pop(); // x = 4, arr = [1, 2, 3] arr.push(5); // arr = [1, 2, 3, 5] x = arr.shift(); // x = 1, arr = [2, 3, 5] arr.unshift(0); // arr = [0, 2, 3, 5]
ส่วนถ้าเป็น array หลายมิติจะใช้วิธีประกาศ array ข้างใน array อีกที เช่น
var arr = [1, [2, 3], [4, [5, 'X']]]; arr[0] // 1 arr[1][0] // 2 arr[2][1][1] // 'X'
function
ภาษา JavaScript เป็นภาษาที่รองรับแนวคิดของ functional programming มาเยอะมาก (คืออะไร อ่านได้ ที่นี่ และ ที่นี่) ดังนั้นลูกเล่นของ function ในภาษานี้จึงมีหลากหลายสุดๆ ขนาดแยกออกไปเขียนอีก 1 บทความได้เลย
เฉพาะบทความนี้เราจะเกริ่นแค่คร่าวๆ พอ และจะไปเจาะลึกกันในบทความต่อๆ ไปแทนนะ
function plus(x, y){
return x + y;
}
var sum = plus(1, 2);
function noop(){
//do nothing
}
var x = noop(); // undefined
จะเห็นว่าการประกาศฟังก์ชั่นในภาษานี้ทำได้ง่ายมาก return type ก็ไม่ต้องบอก parameter จะใส่กี่ตัวก็ได้ แถมจะมี return หรือไม่ก็ไม่ใช่สิ่งที่ JavaScript แคร์แต่อย่างใด แต่ถ้าเอาฟังก์ชั่นนั้นไปรัน จะได้ค่ากลับเป็น undefined
ที่สำคัญคือ function ในภาษานี้เป็น type ที่อยู่ในระดับ "first-class" หรือประชาชนชั้นหนึ่ง
fist-class type คือชนิดตัวแปรที่ยอมให้ประกาศเป็นตัวแปรได้ ปกติเราจะเจอแต่พวก int string เช่น int x หรือ string s คืสร้างตัวแปรมาเก็บจำนวเต็มและประโยค แต่สำหรับ js นั้น function ก็สามารถประกาศเป็นตัวแปรได้ด้วยเช่นกัน
function plus(x, y){
return x + y;
}
function minus(x, y){
return x - y;
}
plus(10,4); // 14
minus(10,4); // 6
var op = plus;
op(10,4); // 14
op = minus;
op(10,4); // 6
ในส่วนแรกเราประกาศฟังก์ชันขึ้นมา 2 ตัว การเรียกใช้ก็ธรรมดาทั่วไป อันนี้ไมมีอะไรแปลก
ต่อมาก็สร้างตัวแปรชื่อ op ขึ้นมาแล้วกำหดค่า plus ให้ (สังเกตว่าไม่ได้สั่งว่า op = plus() นะ แค่ plus ตรงๆ) ความหมายของมันคือ op ได้กลายเป็นฟังก์ชันไปแล้ว เราเลยเรียกให้ op ทำงานได้ด้วยคำสั่ง op() ซึ่งจะให้ผลเหมือนกับ plus ทุกอย่างเลย
คำเติอน: อย่าขึ้นบรรทัดใหม่ที่ return
เมื่อตอนต้นของบทความบอกไปแล้วว่า js นั้นไม่เขียน ; ท้ายคำสั่งก็ยังรันได้เพราะมันตัดคำสั่งด้วยบรรทัด ลองมาดูโค้ดนี้กัน
function test1(){
return 10
}
function test2(){
return
10
}
test1() // 10
test2() // ???
โค้ดทั้งสองทำงานเหมือนกันเลย คือ return ค่ากลับมา เจ้า test1() น่ะไม่มีปัญหา ได้ค่า 10 ตามที่คาดหวัง แต่ลองเดากันดูว่า test2() จะให้ค่าเป็นอะไร?
เฉลยนะ ... ได้ค่าเป็น undefined ล่ะ ห๊ะ ทำไมล่ะ ก็เขียนอยู่ว่า return 10 แค่ขึ้นบรรทัดใหม่เอง ไม่ได้เหรอ
ก็...ไม่ได้น่ะสิ เพราะ js อ่านคำสั่งทีละบรรทัด ทีนี้คำสั่ง return เป็นคำสั่งที่สมบูรณ์ในตัวเอง (return ไม่ใส่ค่าได้ คือตอบกลับเป็น undefied) มันเลยทำงานก่อนจะถึงบรรทัด 10 ไงล่ะ
object
ถึงเราจะเรียกมันว่า object แต่ถ้าเอาจริงๆ น่าจะเรียกมันว่า collection หรือ map ซะมากกว่า โดย object ในภาษานี้จะมีการเก็บข้อมูลในรูปของ key-value และไม่ต้องสร้างขึ้นมาจาก class ด้วย (ยกเว้นถ้าเขียน ES6 หรือ TypeScript)
เช่นเดียวกับ function คือเนื้อหาของ object นั้นเยอะมาก ในบทความนี้เลยจะพูดแค่คร่าวๆ ก่อนนะ วิธีสร้าง object ทำได้ดังนี้
var obj = new Object();
//หรือ
var obj = {};
ส่วนการใช้งาน object จะมีลักษณะเหมือนกับ array เลยเพียงแค่ key ของ object ไม่จำกัดว่าต้องเป็น int เหมือนของ array
var obj = {};
obj[1] = 10;
//key เป็น string ก็ได้
obj['val'] = 20;
//หรือใช้ . ในการเข้าถึง
obj.val = 20;
//หรือประกาศตั้งแต่แรก
obj = {
1: 10,
val: 20
};
สำหรับตัวแปรประเภท object ของ JavaScript นั้นเป็นที่มาจากฟอร์แมท JSON (เจสัน - JavaScript Object Notation) ที่เป็นหนึ่งในมาตราฐานการส่งข้อมูลข้ามระบในยุคนี้ด้วย
Flow Control
ภาษาโปรแกรมทุกภาษาต้องมีคำสั่งที่เอาไว้เลือกเส้นทางในการทำงาน นั่นคือ if-else และ loop
ของ js นั้นค่อนข้างง่ายเพราะมันลอกภาษา C มาทั้งดุ้นเลย (เช่นเดียวกับ Java และ C#)
if( x > 0 ){
//TODO
}
if( x > 0 ){
//TODO
}
else{
//TODO
}
for( i = 0; i < 100; i++ ){
//TODO
}
while( i < 100 ){
//TODO
}
do{
//TODO
} while( i < 100 );
เหมือนเป๊ะ วิธีใช้ไม่ยากเลย แต่สำหรับลูปแบบ for นั้นจะพิเศษกว่าชาวบ้านเล็กน้อยเพราะมันมีสั่งที่เรียกว่า for..in อยู่ (ถ้าเป็น ES6 จะมี for..of เพิ่มมาอีกตัวด้วย)
var data = [1, 2, 3, 4];
//standard
for( i = 0; i < data.length; i++ ){
console.log(data[i]);
}
//for..in
for( i in data ){
console.log(data[i]);
}
//ES6: for..of
for( i of data ){
console.log(i);
}
ผลจากการรันทั้งหมดจะได้ค่า 1 2 3 4 ทุกตัว
สำหรับบทความแรกในซีรีย์ JavaScript ชุดนี้ก็เอาไว้แค่นี้ก่อน ตอนนี้ทุกคนน่าจะได้พื้นฐานการเขียน js ระดับหนึ่งแล้ว เดี๋ยวเราจะมาต่อหัวข้อที่เริ่มยากขึ้นในบทความหน้ากัน





